Cách nhúng Zalo chat vào website cho nick cá nhân và OA
Việc nhúng Zalo chat vào Website hiện đang được nhiều người sử dụng. Và với sự phát triển của các nền tảng mà việc này ngày càng đơn giản hơn để giúp bạn có thể dễ dàng tích hợp được Zalo vào website của mình. Cùng Drweb.vn tìm hiểu sơ qua về cách thực hiện này nhé.
Ngày nay việc sử dụng Website để bán hàng, quảng cáo các sản phẩm dịch vụ là điều được nhiều người sử dụng. Và để có thể giúp cho khách hàng có thể dễ dàng tiếp cận với người bán để trao đổi sản phẩm. Thì việc tích hợp zalo chat vào website là điều cần thiết và tiện dụng. Từ đó khách hàng có thể trao đổi với bạn thông qua vài nút nhấn.

Vì sao cần tích hợp chat Zalo vào website?
Việc tích hợp Zalo chat vào Website mang đến nhiều lợi ích thiết thực. Việc tiếp cận với người bán và người mua trở nên dễ dàng hơn thông qua vài nút nhấn. Từ đó mà việc mua bán trở nên đơn giản hơn.
Ngoài ra thì các dịch vụ bảo hành, thắc mắc của khách hàng về dịch vụ, sản phẩm cũng cần được giải đáp. Và việc tích hợp Zalo vào website sẽ giúp bạn có thể hiểu được khách hàng của mình đang cần gì? Cũng như giải quyết được các thắc mắc của khách hàng.
Ưu điểm của việc tích hợp chat Zalo vào website
Không phải tự nhiên mà việc tích hợp hay nhúng Zalo vào Website là việc cần làm. Nó có những ưu điểm tốt mà người bán hàng hay quản trị Website cần biết:
- Với công cụ chat website thông thường như livechat hay gochat, nếu như khi tích hơph vào trang web cần rất nhiều công đoạn và sự trợ giúp thì đối với Zalo, việc này đơn giản hơn rất nhiều.
- Ngoài ra, người dùng khi sử dụng chat Zalo có thể tiếp tục chat, trao đổi hay giữ kết nối với các nhà quản trị web cho dù đã thoát khỏi website. Đó chính là nhờ vào tính năng lữu trữ tin nhắn có trong ứng dụng Zalo của khách hàng.
- Cuối cùng, một điểm cộng nữa cho đội ngũ quản lý website đó chính là sử dụng hộp thoại chat Zalo để giúp khách hàng like, chia sẻ fanpage mà không cần dẫn đường link vào fanpage tương tự.
- Nói tóm lại, tích hợp chat Zalo vào website là một hướng đi thông minh và tiết kiệm. Chúng là miễn phí thì tại sao bạn lại không tận dụng nó?
Hướng dẫn các bước tích hợp chat Zalo vào website
Việc tích hợp chat Zalo vào website có rất nhiều hướng dẫn, nhưng nhìn chung chúng được thực hiện bằng hai cách. Cách thứ nhất ta chèn trực tiếp mã code Zalo vào widgets của WordPress. và cách thứ hai là cài đặt plugin OT Zalo – có chức năng tương tự như chat Zalo. Cách này nghe thì có vẻ dài dòng nhưng thực chất thao tác lại vô cùng đơn giản
Cách nhúng zalo chat cá nhân vào Web
Bước 1: Trên máy tính bạn hãy đăng nhập bằng tài khoản Zalo bạn muốn nhũng
Bước này tôi không cần phải hướng dẫn. https://chat.zalo.me
Bước 2: Truy cập link: http://developers.zalo.me/docs/social/zalo-chat-widget#

Bước 3: Click vào nút Lấy Mã. Tự động sẽ copy.
Bước 4: Nhúng vào mã code vào web.
Hiển thị thành quả. Chúc các bạn thành công. Không hiểu Chat ngay bên dưới.
Cách nhúng Chat Zalo OA vào website
Tạo tài khoản Zalo cửa hàng
Bước 1: Tạo và mở tài khoản Zalo OA
- Tài khoản Zalo OA ( Official Account) là yếu tốt bắt buộc khi muốn sử dụng Zalo chat.
- Truy cập vào website https://oa.Zalo.me/home để tiến hành lập tài khoản. Các thao tác ở đây rất đơn giản, được chú thích và hướng dẫn chi tiết.
- Truy cập vào website để mở tài khoản Zalo OA.
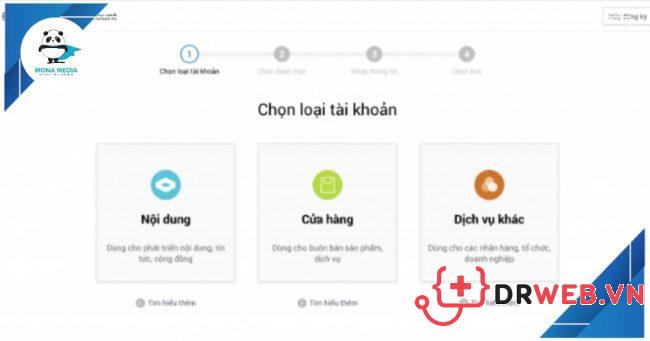
Bước 2: Chọn loại tài khoản
Để đăng ký Official Account bạn cần chọn loại tài khoản như hình dưới đây. Dưới mỗi loại tài khoản lại có đoạn miêu tả ngắn mục đích sử dụng của từng loại tài khoản khác nhau. Bạn hãy cân nhắc chọn đúng loại tài khoản, bởi mỗi loại lại có những ưu thế riêng khác biệt nhau.

Chọn loại tài khoản phù hợp với mục đích sử dụng.
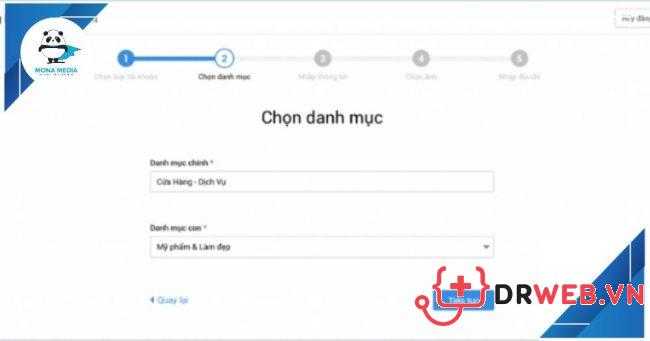
Bước 3: Chọn danh mục
Đây là bước quan trọng nhất, góp phần giúp bot tìm kiếm hiểu được lĩnh vực mà website bạn đang kinh doanh. Từ đó các công việc quảng cáo hay tiếp cận khách hàng mục tiêu cũng trở nên chính xác hơn. Giống như ảnh bên dưới đây.

Cụ thể, nếu website bạn kinh doanh các sản phẩm về thời trang, bạn sẽ chọn “ cửa hàng – dịch vụ” trong danh mục chính và điền thông tin “ thơi trang” vào danh mục con.
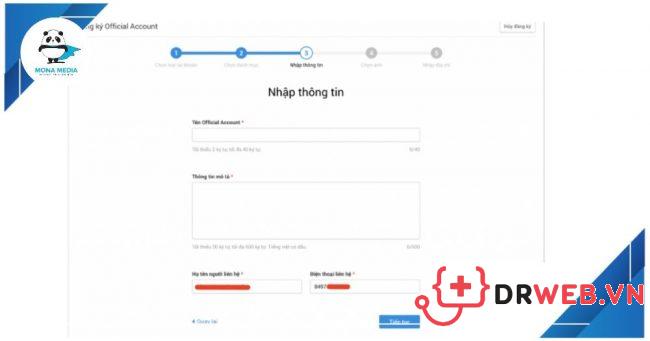
Bước 4: Nhập thông tin

Bạn cần nhập các thông tin cần thiết và bắt buộc. Các thao tác này cũng vô cùng đơn giản:
- Nhập các thông tin cơ bản cho ứng dụng.
- Tên tài khoản: chọn tên tài khoản dễ nhớ hoặc lấy tên của website
- Mô tả ngắn về tài khoản: tối thiểu 20 ký tự, tối đa 500 ký tự, nội dung tùy ý.
- Họ tên người liên hệ:
- Số điện thoại: thường là các số điện thoại đã có ứng dụng Zalo cá nhân), thông thường các nhà quản trị mạng sẽ lấy số điện thoại, hotline chung của công ty, doanh nghiệp.
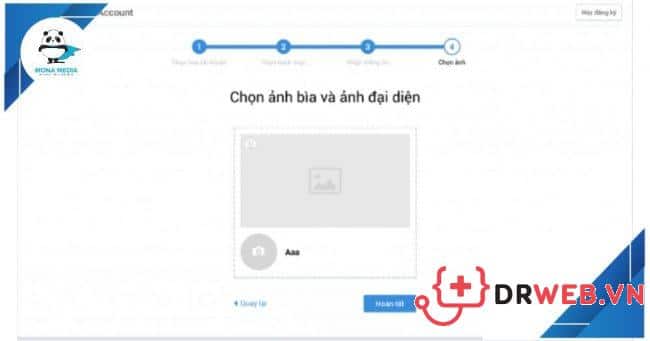
Bước 5: Chọn ảnh cho tài khoản OA

Giống như khi đăng ký tài khoản FB hay Zalo, chọn ảnh bìa và ảnh đại diện cho tài khoản giúp người dùng dễ dàng nhận diện bạn chính xác hơn. Bên cạnh đó, sử dụng những bức ảnh độc quyền cho tài khoản OA cũng là cách để giảm tránh “ tai mắt của bot google” để ý tài khoản cho website.
Bước 6: Chứng thực
Sau khi điền tất cả các thông tin, hình ảnh cần thiết để đăng kí toàn khoản thì người dùng cần scan các hình ảnh giấy tờ chứng thực cho bên kiểm duyệt. Đó là thể là giấy phép kinh doanh, mã số thuế hay các tài liệu liên quan khác.
Tất cả các giấy tờ này khi được tải lên đều phải rõ nét, rõ ràng về tên công ty/doanh nghiệp, dấu đỏ và còn hiệu lực. Bạn cần thực hiện các thao tác chứng thực thông tin này ở link: https://oa.Zalo.me/manage/cert
Chính vì tính quan trọng này nên ở bước 2: chọn loại tài khoản, bạn cần chọn chính xác loại tài khoản tương ứng với website của bạn. Điêu này giúp cho việc kiểm duyệt suôn sẻ hơn rất nhiều.
Thông thường, chúng ta sẽ mất khoảng 24h chờ đợi ( không tính ngày nghỉ) đội ngũ Zalo xem xét và kiểm duyệt thông tin. Bất kỳ thông tin nào thiếu/chưa chính xác đều được Zalo báo về để bổ sung.
Sau khi kiểm duyệt thành công
Bước 1: Lấy mã code
Sau khi kiểm duyệt thành công tức là tài khoản OA của bạn đã được kích hoạt. Lúc này công việc của bạn là tiến hành tích hợp chúng vào website.
Sau khi kiểm duyệt thành công, tiến hành lấy mã code.
Người dùng cần truy cập vào link: https://developers.Zalo.me/docs/social/Zalo-chat-widget

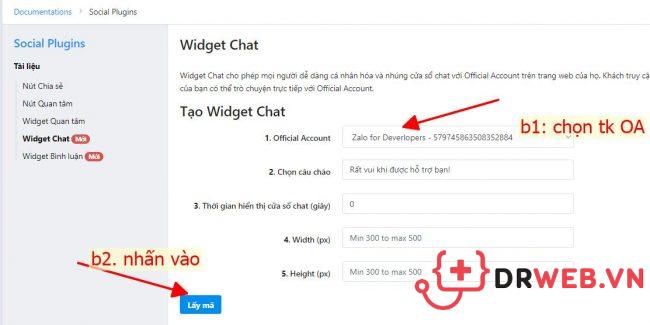
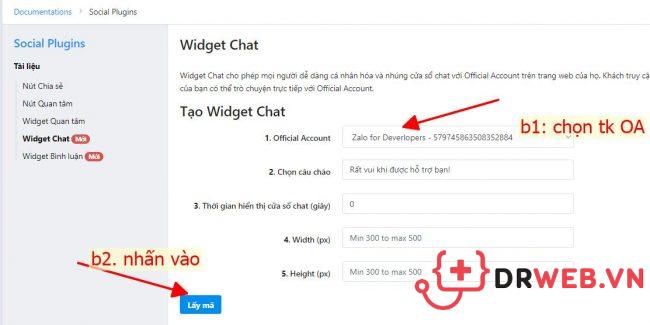
Ở đây bạn đang tạo Widget Chat theo 5 tiện ích cho sẵn như hình dưới đây. Tùy biến lại các con số mà bạn muốn:
- Official Account: tài khoản chính thức
- Chọn câu chào: là các câu chào mặc định khi khách hàng sử dụng chat Zalo trên website.
- Thời gian hiểu thị cửa sổ chat:
- Width: Chiều rộng khung chat hiển thị trên website
- Height: Chiều dài khung chat hiển thị trên website
Sau khi điền xong các thông tin này, click vào mục “lấy mã”. Một hộp thoại sẽ xuất hiện chứa đoạn mã code, bạn copy đoạn mã có chữ số.
Bước 2: Nhúng đoạn code vào widget chat
Về màn hình hiển thị chính của wordpress, truy cập Dashboard -> appearance > Widgets > Frimary Sidebar > Add Widgets.
- Nhúng đoạn code vào Widget chat.
- Đến đây chọn tiện ích “Text” và chèn đoạn code vừa copy ở bước trên.
- Nhấn “ Save & Public” để kết thúc thao tác.
Bước 3: Kiểm tra website đã cập nhật hay chưa?
Quay trở lại mà hình chính của website, thấy biểu tượng Zalo hiển thị tức là bạn đã tích hợp chat Zalo vào website thành công. Để xem và trả lời tin nhắn từ khách hàng bạn truy cập vào links: https://oa.Zalo.me/chatv2 hoặc tải app Zalo OA Admin tại các cửa hàng ứng dụng như Google Play hoặc App Store.
Cách cài đặt Plugin OT Zalo chat
Để cài đặt chat Zalo bằng cách lấy mã phải mất khá nhiều thời gian và công đoạn. Do vậy, để tiết kiệm thời gian và công sức nhiều nhà quản trị mạng đã chọn tích hợp chat Zalo vào website bằng cách cài đặt Plugin OT Zalo chat để hỗ trợ. Bạn đã biết cách cài đặt công cụ này chưa?
Bước 1: Truy cập vào link: Download OT Zalo , tiến hành cài đặt như bình thường. Thực tế bên trong tiện ích này hướng đẫn rất chi tiết các thao tác cài đặt, người dùng chỉ cần làm theo hướng dẫn.
Bước 2: Điền thông tin trong tiện ích “ Setting”
Truy cập vào Setting > OT Zalo, một hộp thoại sẽ xuất hiện kèm theo các thông tin cần bổ sung, như hình dưới đây:
- Điền thông tin tiện ích trong phần setting trong website.
- Zalo Official Account ID: Là ID tài khoản Zalo Chat cá nhân hoặc bất kỳ tài khoản Zalo nào bạn đã sử dụng.
- Enable Zalo Chat Widget: Click vào mục này để kích hoạt tích hợp chat Zalo trên website.
- Welcome Message: Lời chào mặc định khi khách hàng truy cập vào website.
- Enable Zalo Share Button: Nhấn vào đây để kích hoạt tính năng Zalo Share.
- Enable Zalo Share Button On Single: Như đã nói trên, Zalo chat còn có tính năng giúp khách hàng share page mà không cần truy cập vào fanpage. Click vào tiện ích này để kích hoạt tính năng đó.
- Zalo icon position: Vị trí hiển thị nút chia sẻ Zalo, bạn hãy tùy chọn các tiện tích có sẵn trong mục này.
- Zalo Share Layout: vị trí xuất hiện biểu tượng chat Zalo, chọn các layer 1 hoặc tùy ý.
- Zalo Share Color: Mầu biểu tượng chia sẻ, chọn màu có sẵn trong tiện ích.
- Đến đây bạn đã hoàn thành quá trình tích hợp Zalo vào website bằng Plugin hỗ trợ. Hãy nhấn “Save Changes” để hoàn tất.
Với những thông tin trên chắc hẳn là bạn đã hiểu hơn về việc tích hợp zalo vào Website. Từ đó có thể giúp bạn tiếp cận với những khách hàng nhanh chóng hơn. Hi vọng bài viết đã giúp ích được cho bạn trong việc chèn zalo vào website nhanh hơn.



