Child Theme là gì? Hướng dẫn tạo Child Theme trong WordPress
Đối với những ai đang sử dụng Wordpress cho website của mình chắc không quá xa lạ với từ Child Theme. Đây là một loại theme kế thừa toàn bộ những thông tin, dữ liệu, giao diện có từ theme chính. Mà khi bạn sửa giao diện sẽ không bị mất đi khi update theme.
Để hiểu hơn về Child Theme bạn có thể tham khảo qua bài viết này. Mình sẽ trình bày rõ Child Theme là gì và tại sao nên sử dụng Child Theme.
Child Theme là gì?
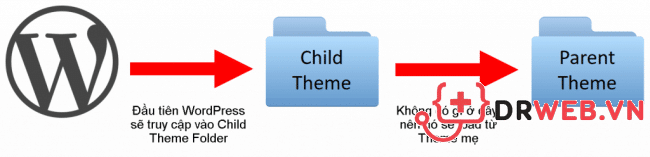
Có thể hiểu theo cách cô đọng dễ hiểu child theme là một theme con kế thừa tất cả tổng cộng chức năng và kết nối thông tin của parent theme ( theme chính).

Việc này cho phép bạn thuận lợi đổi mới theme mẹ, mà không phải âu lo về rủi ro mất các thay đổi trên parent theme.
Bạn nhiều khả năng tùy chỉnh child theme, mà không tác động đến parent theme.
Tuy nhiên những update trên parent theme sẽ tác động lên child theme của bạn.
Tại sao bạn nên sử dụng Child Theme?
Dựa trên những thông tin trên chắc bạn cũng đã hiểu qua vì sao cần child theme. Sử dụng theme con để thay đổi giao diện là cách tốt nhất và an toàn nhất mà ai khi sử dụng WP cũng nên biết.
Những thay đổi trên nó sẽ không bị xóa khi update version mới trên theme mẹ.
Một lợi ích to lớn khác là, nếu có bất kỳ lỗi gì khi thay đổi giao diện child theme. Bạn hoàn toàn có thể xóa nó và quay lại theme gốc.

Hướng dẫn tạo child theme với parent theme bất kỳ
Trong hướng dẫn này tôi sẽ chỉ bạn 2 cách:
- Tạo child theme bằng các thủ công.
- Sử dụng plugin để tạo theme con.
Yêu cầu
- Cần hiểu biết đôi chút về CSS / HTML là bắt buộc để tự thay đổi. Một số kiến thức về PHP chắc chắn sẽ giúp ích.
- Hãy chắc chắn copy và chỉnh sửa lại cho đúng với theme bạn đang dùng nhé.
- Tôi khuyên bạn nên thực hành trên local host trước.
- Bạn có thể di chuyển một trang WordPress đang live đến local server thử nghiệm hoặc sử dụng clone website để phát triển theme.
- Cuối cùng hãy chắc chắn theme mẹ đã xuất hiện trong Menu Appearance »Themes nhé !
Cách 1: Tạo child theme bằng cách thủ công
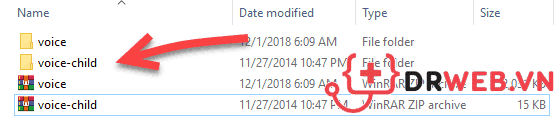
Bước 1: Tạo 1 folder với tên bất kỳ: ví dụ như: voice-child
Bước 2: Tạo 1 file đặt tên là style.css
Bước 3: Mở file style.css và thêm đoạn code phía dưới.
Mở trình soạn thảo văn bản như Notepad hoặc Notepad++ và dán mã này:

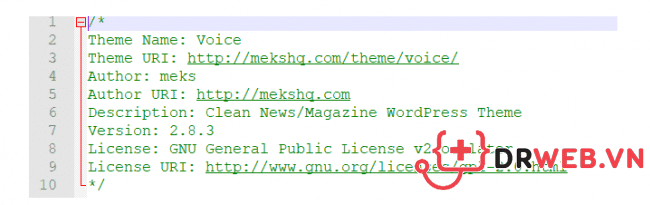
/* Theme Name: Voice Child Theme URI: https://drweb.vn Description: Child theme for the Voice Theme Author: DR WEB Author URI: https://drweb.vn Template: voice Version: 0.1.0 */ Custom CSS goes after this line
Bây giờ hãy lưu tập tin này dưới định dạng style.css trong thư mục child theme vừa tạo.
Hầu hết những thứ trong tập tin này đều đã nói lên ý nghĩa của chúng. Hãy chú ý đến Template: voice
Nếu bạn nhập không đúng tên theme mẹ nó sẽ không nhận đâu nhé.
Tên thư mục gốc phân biệt chữ hoa chữ thường. Nếu chúng ta cung cấp WordPress với Template: Voice, thì nó sẽ không hoạt động.
Bước 4: Tạo file tên function.php và dán đoạn code phía dưới để import css từ theme mẹ.
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_child_theme_styles', PHP_INT_MAX);
function enqueue_child_theme_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>Bước 5: Nén toàn bộ folder voice-child thành file zip. Rồi upload lên thư mục theme.
Bước 6: Active child theme và sử dụng.
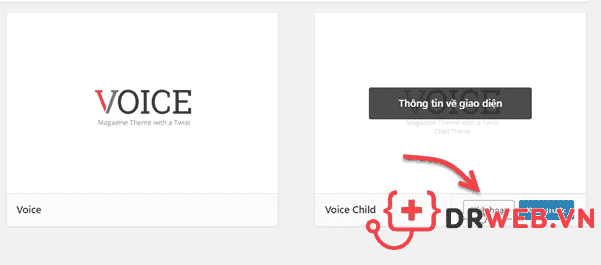
Bây giờ hãy vào Appearance » Themes và bạn sẽ thấy Voice child theme. Bạn cần nhấp vào nút kích hoạt để bắt đầu sử dụng child theme trên trang web của mình.

Vì chưa thay đổi bất kỳ điều gì trong child theme của mình nên trang web của bạn sẽ sử dụng tất cả các chức năng và giao diện của theme gốc.
Cách 2: Cách tạo child theme bằng plugin
Nếu bạn không muốn làm cách trên, thì vẫn còn một giải pháp khác đó là sử dụng plugin.
Có khá nhiều free plugin như: One-Click Child Theme, Child Theme Configurator, Child Theme Creator by Orbisius….
Trong bài này tôi sẽ sử dụng: Child Theme Configurator
Bước 1: Cài đặt và Active plugin Child Theme Configurator.

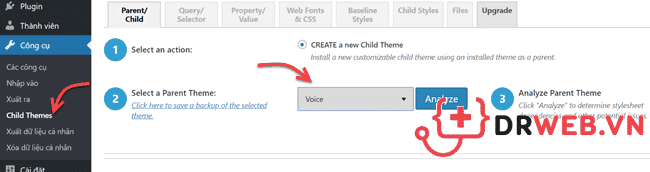
Bước 2: Vào Tool » Child Theme.

Chọn Parent Theme rồi bấm Analyze. Một số lựa chọn sẽ hiện ra, theo mình cứ dữ nguyên rồi Creat New Child Theme.
Bước 3: Quay lại Apperance » Theme và kích hoạt child theme là xong.

Tùy chỉnh child theme
Mỗi theme WordPress có một file style.css trong thư mục chính. Hầu hết chúng là stylesheet chính của theme, nơi chứa tất cả các CSS.
Tuy nhiên, theme hiện nay đa phần thì file này chỉ hiện thông tin cơ bản của theme. và tất cả CSS sẽ nằm trong folder riêng tên css.

Đối với phần này, bạn cần một chút kiến thức về CSS.
Google Chrome và Firefox có công cụ F12 tích hợp sẵn. Các công cụ này cho phép bạn xem HTML và CSS đằng sau bất kỳ phần tử nào của trang web.
Hoặc bạn có thể dùng Visbug Chrome Extension mới ra mắt của Google, nó rất trực quan và dễ dùng nhé.
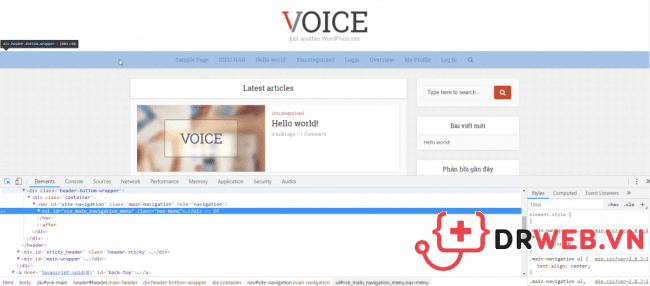
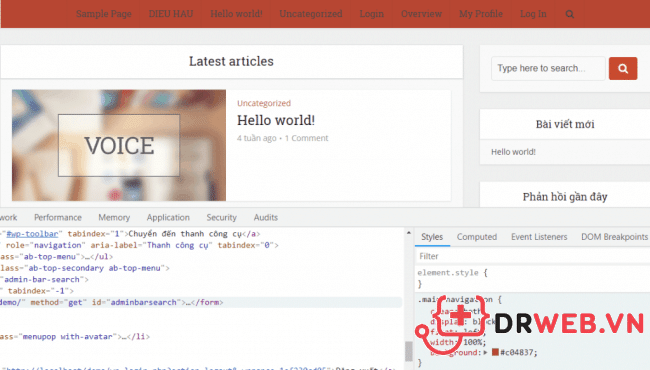
Ví dụ ở đây mình sẽ xem CSS trên thanh menu điều hướng nhé. F12 chọn inspect hoặc bấm Ctrl + Shift + C chỉ vào bất kỳ phần tử nào trên website.

Thao tác này sẽ chia màn hình trình duyệt thành hai phần. Ở phần dưới cùng của màn hình, bạn sẽ thấy HTML và CSS cho trang.

Khi bạn đi chuột trên các dòng html khác nhau thì chrome inspector sẽ làm nổi bật chúng trong cửa sổ trên.
Như bạn thấy, chúng ta đang sở hữu menu điều chỉnh được chọn trong hình chụp màn hình bên trên.
Nó cũng sẽ cho bạn thấy các nguyên tắc css liên quan đến các yếu tố đánh dấu trong cửa sổ bên hữu.
Bạn có khả năng thử chỉnh sửa css ở ngay đó để xem nó trông thế nào đây.
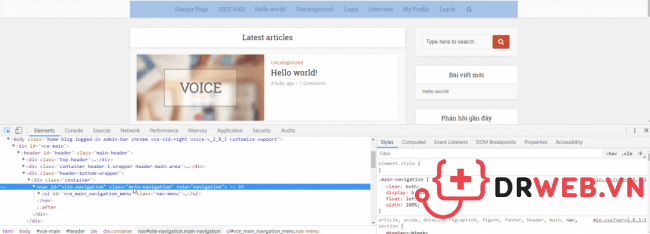
Hãy thử thay đổi background nền của .main-navigation thành #c04837.

Bạn sẽ thấy background nền của thanh điều hướng sẽ thay đổi.
Nếu thích điều này thì bạn hãy sao chép đoạn CSS này và dán vào file style.css của child theme .
.main-navigation {
background: #c04837;
}Lưu các thay đổi đã thực hiện cho file style.css và hãy xem trước trang web của bạn.
Lưu ý: Những dòng khác bạn không thay đổi thì không cần viết vào đây nhé.
Hãy tiếp tục và thay đổi bất cứ phần tử nào bạn muốn. CSS co thể làm rất nhiều thứ như:
- Thay đổi font chữ, màu chữ, dãn cách dòng…
- Ví trí của phần từ được chọn
- Đổ bóng cho vật thể
- Ẩn và hiển thị elements bạn muốn
Cái này bạn phải tìm hiểu thêm khá nhiều, bạn có thể học tại w3schools. Ở đây có giải thích và ví dụ cho từng thuộc tính.
Chỉnh sửa các File Template

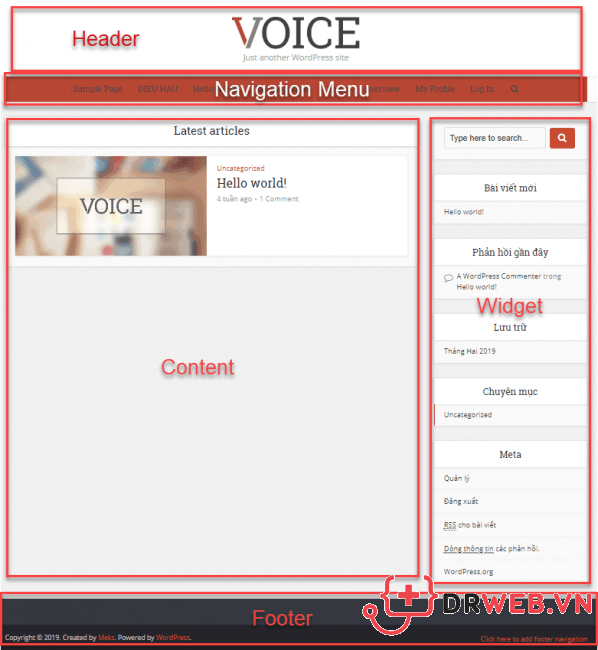
Mỗi theme WordPress đều có bố cục khác nhau. Hãy nhìn vào bố cục của theme Voice.
Header, Navigation Menu, Widget, Footer, Content (loop)
Mỗi phần này được xử lý bởi file khác nhau trong thư mục Voice.
Các tệp này được gọi là các template.
Hầu hết các template này được đặt tên theo khu vực mà chúng được sử dụng .
Ví dụ: phần footer thường được xử lý bởi tệp footer.php, header và navigation menu xử lý bởi tệp header.php.
Một số khu vực, như khu vực content được xử lý bởi nhiều tệp tin được gọi là template content.
Đầu tiên bạn cần làm là chọn file template muốn sửa đổi và sao chép nó vào child theme.
Ví dụ: bạn muốn xóa liên kết powered by WordPress ở dưới footer và thêm thông báo về bản quyền ở đó thì chỉ cần sao chép tập tin footer.php trong child theme và mở nó trong một trình soạn thảo văn bản như notepad. Tìm ra các dòng bạn muốn loại bỏ và thay thế chúng. Như thế này:
Thêm chức năng mới cho child theme
Bạn sẽ thấy nhiều hướng dẫn WordPress yêu cầu bạn sao chép và dán đoạn code vào trong file functions.php của theme.
Đọc bài 28 Mẹo Vô Cùng Hữu Dụng Cho Tệp Tin Functions WordPress để học cách sử dụng file này nếu bạn chưa biết.
Thêm một số đoạn code vào file functions.php của parent theme, nghĩa là những thay đổi của bạn sẽ bị ghi đè lên bất cứ khi nào update bản mới.
Đây là lý do tại sao bạn nên sử dụng theme con và thêm tất cả đoạn code vào file functions.php vào theme con
Hãy tạo file mới trong thư mục child theme và đặt tên là functions.php.
Xử lý sự cố
Là người mới làm quen với WordPress, bạn sẽ phải mắc sai lầm khi tạo child theme đầu tiên.
Chỉ cần đừng bỏ cuộc quá nhanh. Hãy xem danh sách các lỗi thường gặp trong WordPress để tìm cách sửa chúng.
Lỗi phổ biến nhất mà bạn sẽ thấy là lỗi cú pháp, lỗi này thường xảy ra khi bạn bỏ quên thứ gì đó trong code.
Đây là hướng dẫn nhanh giải thích cách làm thế nào sửa lỗi Syntax Error trong WordPress
Lời kết
Mong rằng với thông tin trên thì bạn đã có thể hiểu hơn về Child Theme và cách tạo Child Theme trong Wordpress để chỉnh giao diện mà không sợ khi update theme sẽ bị mất hết code. Nếu thấy hay hãy like fanpage của mình và cùng tìm hiểu thêm những kiến thức hay hơn nhé.
Tìm hiểu thêm: