Plugin chat Facebook Wordpress là gì? Cách thêm vào Website
Plugin chat Facebook Wordpress cho phép khách hàng trò chuyện với bạn qua Messenger của page Facebook, một kênh tin nhắn phổ biến và được ưa chuộng. Khi khách hàng truy cập trang web của bạn và gửi yêu cầu, bạn có thể trả lời qua Meta Business Suite. Ngoài việc trao đổi với khách hàng, nó còn cung cấp các lợi ích khác như tự động hóa và phân tích nâng cao.
Lợi ích của Plugin chat Facebook
Tạo ra sự tương tác liên tục, nhất quán.
Giữ khách hàng trên trang web là yếu tố quan trọng đối với doanh nghiệp. Messenger Widget là công cụ giúp khách hàng liên hệ với doanh nghiệp, tổ chức hoặc cá nhân một cách nhanh chóng và dễ dàng.

Plugin chat Facebook cho phép trò chuyện trực tiếp để cung cấp hỗ trợ về sản phẩm và dịch vụ, tăng khả năng chuyển đổi bán hàng. Lịch sử trò chuyện sẽ được lưu trữ trong hộp thư đến của Meta Business Suite, cho phép trò chuyện với khách hàng ngay cả khi họ đã rời khỏi trang web. Hơn nữa, ta có thể xem thông tin cơ bản của khách hàng để phục vụ và chăm sóc tốt hơn.
Xây dựng được danh sách liên hệ khách hàng
Với khách hàng liên hệ qua Plugin chat Facebook, ta có thể thêm họ vào danh sách liên hệ mãi mãi. Messenger có thể sử dụng như một kênh Marketing để gửi các thông tin tới khách hàng, với tỷ lệ mở lên tới 92%.

Ngoài Plugin chat Facebook, bạn có thể sử dụng Facebook Comment Auto Reply or private replies, Click to Messenger ads or links, QR codes để phát triển danh sách người liên hệ Facebook. Chỉ có thể thêm khách hàng vào danh sách liên hệ khi họ đăng nhập trên Facebook. Nếu họ sử dụng “Chế độ khách” thì ta sẽ không thêm họ vào danh sách.
Chế độ khách
Guest Mode (chế độ khách) cho phép khách hàng trò chuyện với doanh nghiệp mà không cần đăng nhập vào Facebook. Tính năng này giúp khách hàng có sự linh hoạt trong việc ẩn danh khi trò chuyện, nhưng đồng thời cũng có nhược điểm là ngăn cản sự kết nối lâu dài giữa doanh nghiệp và khách hàng.

Doanh nghiệp không thể mở lại cuộc trò chuyện sau khi khách hàng kết thúc cuộc trò chuyện hoặc sau 24 giờ kể từ khi hội thoại bắt đầu. Tuy nhiên, doanh nghiệp có thể vô hiệu hóa chế độ này trong quá trình thiết lập widget.
Cách thiết lập Plugin chat Facebook – Tạo mã widget
Có hai bước để thực hiện:
- Tạo một Facebook Messenger mã widget
- Thêm nút Messenger mã widget đến trang web

Ta có thể tạo mã widget trên Meta Business Suite hoặc respond.io. Cả hai phục vụ cùng một mục đích nhưng có tính năng khác nhau.
Meta Business Suite cho phép tắt Chế độ khách, phù hợp với doanh nghiệp B2C, để xây dựng chiến lược thu hút khách hàng tiềm năng.
Tuy nhiên, nếu tắt Guest Mode thì khách hàng B2B sẽ từ chối liên hệ. Do đó, doanh nghiệp B2B nên thiết lập plugin trò chuyện Facebook qua respond.
Respond.io cho phép doanh nghiệp tự động hóa lời chào, tin nhắn vắng mặt và các quy trình như định tuyến trò chuyện hoặc chỉ định liên hệ. Ngoài ra, doanh nghiệp có thể thêm mã tham chiếu vào Messenger widget, để xác định địa chỉ liên hệ đến từ đâu.
Đây là phương án phù hợp cho các doanh nghiệp lớn.
Tạo một mã widget Messenger trong Meta Business Suite.
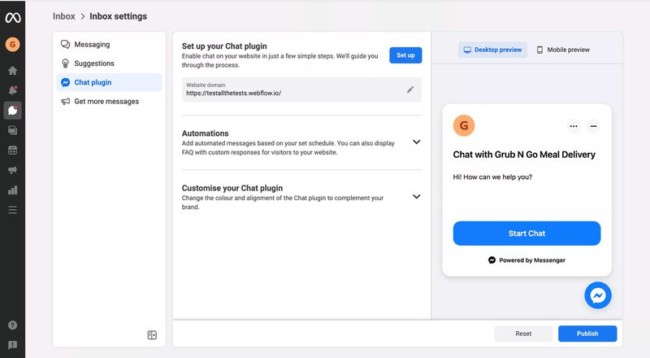
Thêm Facebook Messenger vào trang web bằng Meta Business Suite:
- Truy cập vào Meta Business Suite và mở Hộp thư đến
- Chọn Plugin trò chuyện
- Chọn Thiết lập
Để chỉnh sửa chức năng, chọn tự động hóa và tùy chỉnh danh sách trước khi chọn Thiết lập. Sau đó, chọn phương pháp thiết lập để tạo Messenger Mã widget.
Tạo mã widget Messenger bằng respond.io
Lưu ý: Để tạo mã widget, cần có tài khoản respond.io. Các bước:
- Đi đến kênh mô-đun và nhấn Thêm kênh để kết nối Trang Facebook.
- Chọn Messenger từ danh sách kênh.
- Nhấn Kết nối với Facebook. Đăng nhập vào tài khoản Facebook có quyền truy cập quản trị vào trang mà bạn muốn kết nối.

- Nhấn Chat Plugin để tạo Mã Widget Facebook Messenger.
- Thêm trang web của bạn vào danh sách trắng để thêm Facebook Messenger vào trang web của bạn.
- Sao chép và dán tập lệnh vào cuối trang web của bạn. Nhấp vào Xong sau khi thêm mã tiện ích trò chuyện Facebook vào trang web của bạn. Chúng tôi sẽ hướng dẫn bạn cách thêm Messenger vào trang web cho những người xây dựng trang web phổ biến.
Cách thêm Messenger vào trang web bằng mã Widget
Bài viết này sẽ giúp bạn cài đặt mã Widget Messenger trên các trình tạo trang web phổ biến như WordPress, Wix, Shopify và Squarespace một cách đơn giản.
Cách thêm mã Widget Facebook Messenger vào trang web WordPress
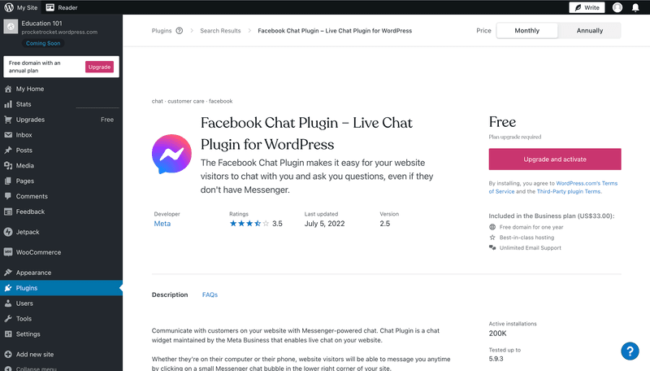
Để cài đặt Facebook Chat Plugin trên WordPress (Business, Pro, và Legacy), làm theo các bước sau:
- Tìm kiếm và chọn Facebook Chat Plugin.
- Nhấn Install now.
- Nhấn Activate.

- Đi đến tab Customer chat và nhấp vào Edit chat plugin.
- Tùy chỉnh plugin trò chuyện và hoàn tất thiết lập.
Bạn cũng có thể tích hợp Messenger vào trang web WordPress bằng cách sử dụng mã tiện ích Messenger. Tuy nhiên, điều này yêu cầu phải trả tiền. Có nhiều cách để thêm mã tiện ích Messenger vào WordPress, bao gồm cài đặt plugin đầu trang và chân trang.
Cách thêm mã Plugin chat Facebook vào trang web Wix
Để thêm tập lệnh tiện ích Facebook Messenger vào trang web Wix của bạn, làm theo các bước sau:
- Điều hướng đến Settings > Advanced Settings > Custom Code.
- Dán mã widget Facebook Messenger và chọn các trang muốn áp dụng mã. Nhớ đặt mã ở phần Thân – cuối.
Lưu ý: Cần đăng ký trả phí để truy cập tính năng này.
Vậy là bạn đã thêm Plugin Facebook Chat vào trang web Wix của mình rồi đó!
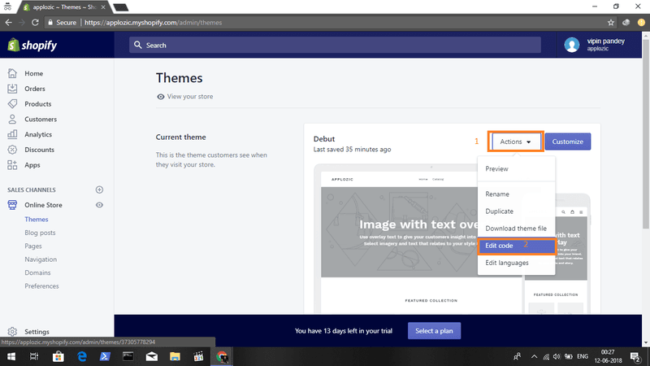
Cách thêm Plugin chat Facebook vào Shopify
Cách thực hiện:
- Truy cập Online Store và chỉnh sửa mã.
- Mở footer.liquid và dán mã Facebook Messenger Widget.

Xong! Bạn đã thêm Plugin Facebook Chat vào trang web Shopify của mình.
Cách thêm mã Plugin chat Facebook vào Squarespace
Sau khi có Plugin Facebook Chat, nhúng Messenger vào trang web Squarespace bằng cách:
- Đăng nhập và vào trang web của bạn trong Squarespace
- Mở Settings và chọn Advanced Settings
- Chọn Code Injection
- Dán tập lệnh Facebook Messenger Widget.
Lời kết
Đây là tất cả thông tin về Plugin chat Facebook mà mình tổng hợp. Bài viết giúp độc giả hiểu hơn về Plugin chat Facebook và cách thiết lập.